على بركة الله
بالنظر إلى العقود السابقة كان من العَصّي إجراء التحديثات على صفحات مواقع الإنترنت إذ تطَلب ذلك الكثير من الأخذ والرد بين المبرمجين وصنّاع المحتوى ومشرفي الموقع أيضًا. وعادةً ما يستغرق ذلك عدة أسابيع لإضافة القليل من التحديثات إلى موقعك.
أما الآن فلم يعد من الضروري امتلاك معرفة برمجية لتتمكن من إنشاء موقع إنترنت متجاوب وفعّال، إذ أن برامج إنشاء مواقع مثل Elementor يمكنها مساعدتك لبناء أي موقع ووردبريس ترغب بإنشائه.
Elementor هو منشئ مواقع شهير ويتوافق مع معظم ثيمات الووردبريس. يسمح لك منشئ المواقع هذا بالتحكم بجميع عناصر الواجهة الرسومية لصفحات الموقع الخاص بك، كما يمتلك العشرات من الواجهات المصغّرة (widgets) التي يمكنك تركيبها بالاعتماد على واجهة سحب وإسقاط سلسة وفعّالة.
ويُعد أداة فعّالة لتصميم أي صفحة على موقعك من صفحات الهبوط إلى صفحات عروض المنتجات وحقول التواصل. لكن يجب أن تتذكر أن Elementor ليس ثيم ووردبريس، بل هو إضافة يمكنها التعديل على الثيمات التي تستخدمها لموقعك. وخلال هذا الدليل سنوضح كيف تقوم بتثبيت إضافة Elementor على موقعك وكيفية استخدامها.

جدول المحتويات
ما الفرق بين النسخة المجانية والمدفوعة لـ Elementor
هناك بعض الاختلافات الأساسية بين هاتين النسختين. إذ تقدم نسخة Elementor Pro المدفوعة مزيدًا من المميزات وإمكانيات التخصيص بالمقارنة مع النسخة المجانية. مثل :
- تخصيص كل جزء من تصميم موقعك على نحو شخصي : باستخدامك لميزات النسخة المدفوعة من Elementor لن تظل مقيدًا بإمكانيات الثيمات المحدودة. إذ يمكنك تصميم كل من هوامش أعلى الصفحة، الهوامش السفلية، صفحات الأرشيف، صفحات المنشورات بالإضافة إلى تصميم الأجزاء المختلفة الأخرى من موقعك بشكل شخصي وبدون الحاجة إلى مهارات برمجية. مقارنة بذلك، من الصعب إيجاد ثيم أو إضافة ووردبريس تقدم هذه الامكانيات وتجعل كامل عملية تصميم موقع مهمة بصرية بدون تدخل أكواد برمجية مما يسرع من انجاز تلك المهام بشكل أسرع من ذي قبل.
- تصميم حقول الادخال ودمجهم بالصفحة بسلاسة : تُعد حقول الادخال جزءًا أساسيًا من مواقع الإنترنت، إذ تمثل أفضل طرق التواصل مع إدارة الموقع. لذلك يقدم Elementor Pro مجموعة متطورة من حقول الادخال الجاهزة ويمكن إضافتها إلى موقعك عبر واجهات بصرية ثم يمكنك ربطهم بأي منصة تسويقية أو أنظمة إدارة العملاء (CRM) بضغط بضعة أزرار.
- قوالب وتصاميم جاهزة احترافية : توفر لك إضافة Elementor Pro المزيد من القوالب الجاهزة وعناصر الواجهة سهلة التعديل لمساعدتك في تصميم موقعك الخاص. جميع تلك القوالب والتصاميم الجاهزة متوافقة مع عناصر الواجهة الخاصة بالنسخة المدفوعة. لذلك يمكنك إنشاء صفحات متميزة تضم معرض صور، عناوين متحركة، حقول إدخال متخصصة والمزيد من التصاميم الإحترافية.
- مميزات وعناصر واجهة أساسية إحترافية : يقدم Elementor Pro بعض المميزات والعناصر الأساسية والتي تُعد ذات أهمية حرجة لأي مصمم محترف. مثل العناوين المتحركة والواجهات المصغرة للمنشورات بالإضافة إلى الواجهات التجارية المصغرة، معارض الصور المتغيرة، الخلفيات المصوّرة وخط الكتابة المخصص.
سعر النسخة المدفوعة Elementor Pro
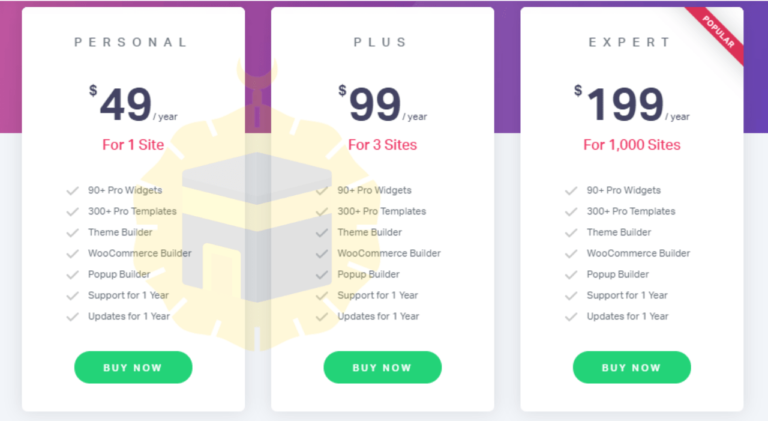
إذا رغبت باختيار إحدى النسخ المدفوعة من هذه الإضافة فيجب أن تعلم أن الشركة تعرض ثلاثة خيارات تقدم جميعها نفس المميزات ولكنها تختلف في عدد التراخيص التي يمكنك استعمالها.

هناك عدة أدوات و اضافات مهمه لموقعك على ووردبريس تساعد موقعك على الظهور في محركات البحث و خاصة في جلب الترافيك من الانترنيت، لمزيد من المعلومات اقرأ المقالة التالية:

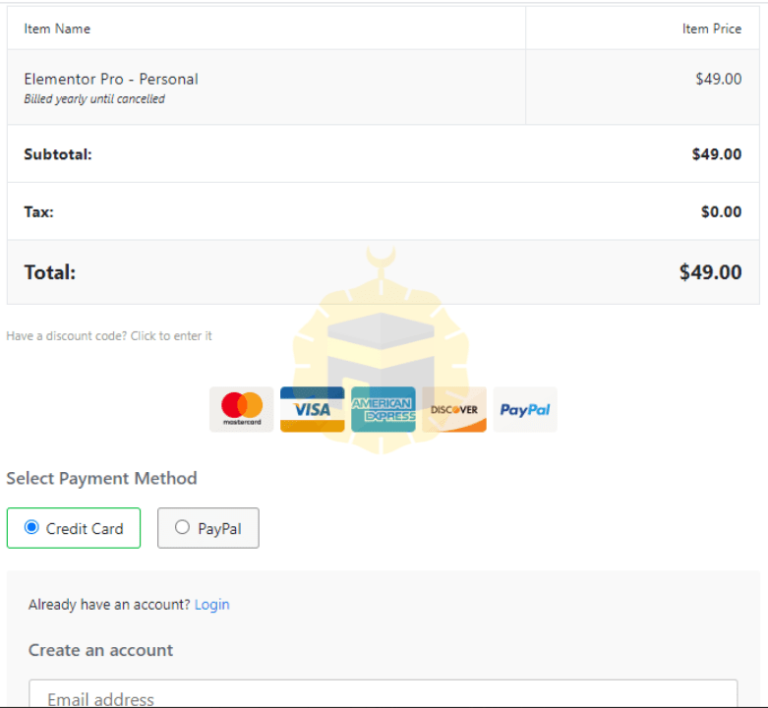
يتيح لك الإصدار Personal التمتع بكل المميزات المدفوعة مقابل 49$ سنويًا وستحصل على ترخيص واحد يسمح لك باستعمال تلك النسخة على موقع إنترنت واحد.
أما إصدار plus فيسمح لك باستغلال تلك الميزات المدفوعة في ثلاثة مواقع إنترنت مقابل 99$ لكل سنة. ويسمح لك إصدار Expert بالحصول على تراخيص لتشغيله على 1,000 موقع إنترنت مقابل 199$ سنويًا.

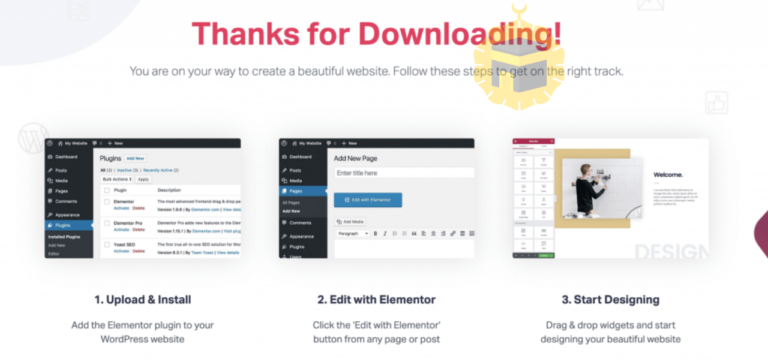
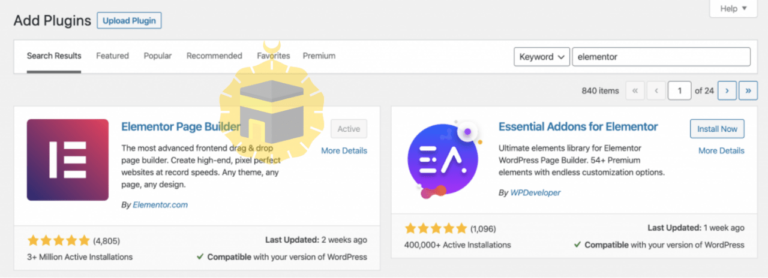
تحميل وتثبيت اضافة Elementor المجانية

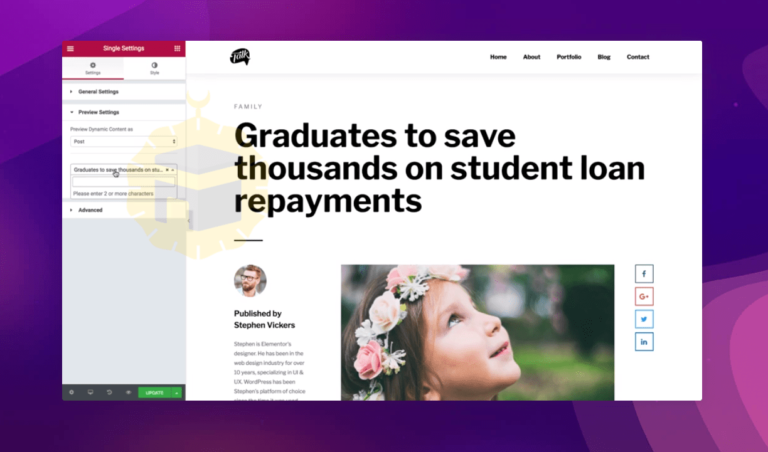
كيفية إستعمال Elementor لتصميم صفحات الموقع
بشكل عام تقتصر إمكانيات النسخة المجانية من إضافة Elementor على تعديل تصميم صفحات الموقع أو تصميمها من الصفر. لإنجاز تلك المهمة يمكنك اتباع الخطوات اللاحقة أو رؤية مقطع الفيديو التالي :
تُعتبر عناصر الواجهة أبسط أنواع المحتوى التي يمكنك استعمالها لتخصيص صفحات موقعك. لكن يمكنك الوصول إلى العناصر الأساسية فقط عند استعمالك للنسخة المجانية من Elementor. تلك العناصر الأساسية تتضمن :
- العناوين
- الصور
- محرر النصوص
- مقاطع الفيديو
- المُقَسِّم
- الأيقونات
- الأزرار
- المساحات الفارغة
- الأقسام الداخلية
تمنحك النسخة المجانية وصولًا إلى 30 عنصر واجهة اساسية. وهي تفي بالغرض في معظم الاحوال ولا يتطلب استعمالها سوى سحبها وإفلاتها على المكان المناسب بالصفحة.
لكن في حال رغبت بالمزيد من عناصر الواجهة يمكنك شراء النسخة المدفوعة من إضافة Elementor التي تسمح لك باستعمال ضعف عدد عناصر الواجهة السابق ذكرها. لكننا سنُذَكِر أن النسخة المجانية تحوي كل ما تحتاجه لإنجاز ما تفعله النسخة المدفوعة لكنها قد تتطلب وقتًا أطول فحسب.
إستعمال القوالب الجاهزة – Elementor Templates
يمكنك التعديل على القسم المقصود بالضغط على الزر الأيمن بالفأرة على تلك المنطقة الزرقاء. أيضًا يمكنك الاعتماد على القوالب الجاهزة (Templates) كأجزاء من الصفحة والتعديل عليها بما يناسب تصميم موقعك.
كما يتيح لك Elementor استخدام شريط البحث لإيجاد قوالب محددة عبر تحديد نوع الصفحة، اسم القالب أو تصنيفه. وجميع تلك القوالب متجاوبة مع حجم شاشة العرض ونوع الأجهزة المستخدمة لزيارة موقعك ولا يتطلب استخدامها في أي صفحة سوى ضغطة زر. ولتصفح تلك الخيارات اتبع الخطوات التالية :
- من على شاشة التعديل الرئيسية اضغط على ايقونة المجلد
- لفحص قالب بعينه اضغط على ايقونة العدسة المكبرة
- عند العثور على القالب المناسب لك، قم بالضغط على زر Insert الموجود بأعلى يمين التصميم المقصود لتطبيقه مباشرة على صفحتك الجديدة.
بعد ذلك يمكنك التعديل على المحتوى باستخدام عناصر الواجهة السابق ذكرها ولمراجعة تلك التعديلات قم بالضغط على ايقونة العين لرؤية كيف تبدو النسخة المعدلة من صفحتك بشكل مباشر أثناء عملك عليها. وبعد أن تصبح راضيًا عن شكل الصفحة الحالي يمكنك الضغط على زر publish لتطبيق تلك التغييرات وإضافة تلك الصفحة إلى موقعك.
تصميم صفحة موقع ووردبريس من الصفر
إذا لم تكن ترغب بالاعتماد على التصاميم الجاهزة أو لم تُرضك أي منها فلا يزال لديك خيار تصميم كامل الصفحة بنفسك. إذ يمكنك استعمال إضافة Elementor لبناء صفحات موقعك من الصفر بالاعتماد على واجهته البصرية ومجموعة الأدوات وعناصر الواجهة التي يوفرها. وسيتيح لك مقطع الفيديو التالي رؤية مثال حي عن طريقة إنشاء صفحة هبوط من الصفر :
الميزات المدفوعة في Elementor Pro
تقدم النسخة المدفوعة من Elementor المزيد من الميزات الإضافية مثل منشئ للثيمات، عناصر واجهة إضافية، منشئ للنوافذ المنبثقة وإمكانيات تخصيص حقول الإدخال.
إنشاء نوافذ منبثقة | Popups
- من على لوحة التحكم بالوردبريس توجّه إلى القوالب (Templates) ثم اختر النوافذ المنبثقة (Popups) واخيرًا اضغط على زر إضافة جديد (Add New).
- قم باختيار اسم جديد للقالب ثم اضغط على زر Create Template
- يمكنك من خلال مكتبة التصاميم اختيار قالب جاهز لحقول الإدخال أو يمكنك تصميم واحد بنفسك.
- قم بإختيار التصميم وإبدأ بتغيره بنفسك.
تخصيص المواقع التجارية باستعمال Elementor Pro و WooCommerce
هناك الكثير من المنصات التي تساعدك في إنشاء متجر إلكتروني مثل WooCommerce لخدمة مشروعك على الإنترنت. وبمساعدة هذه إضافة يمكنك تخصيص صفحات موقعك لخدمة متجرك بالشكل الأمثل.
لتطبيق هذا المثال عليك تثبيت وتفعيل WooCommerce على موقع ووردبريس الخاص بك، أيضًا تحتاج لإضافة بعض المنتجات لتجربة كيف ستبدو مخرجات التعديلات التي ستُجريها.
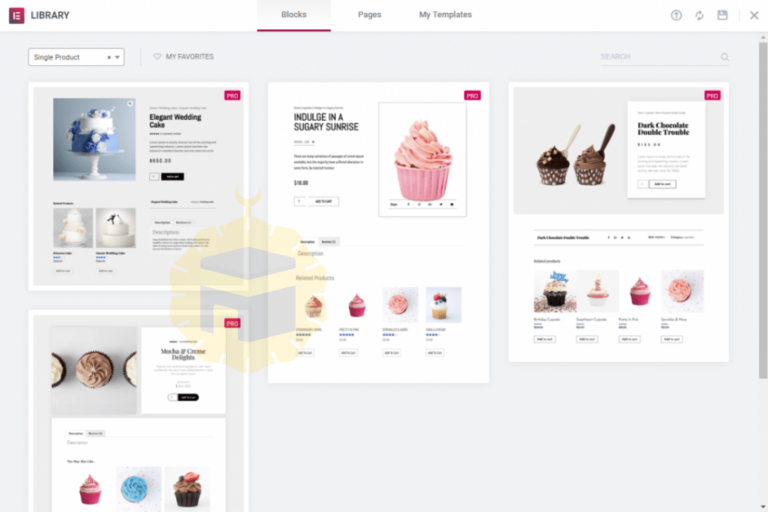
نمادج من مكتبة Elementor لقوالب المواقع التجارية.

- قم بإضافة عناصر الواجهة المناسبة لمنتجاتك على ذلك القالب لتخصيص تلك الصفحة. أيضًا يمكنك الاستعانة بارشادات شركة Elementor المفصّلة في هذه النقطة.
هناك مواقع و طرق كثيرة للعمل و جلب الترافيك من الانترنيت، لمزيد من المعلومات اقرأ المقالة التالية:
الخاتمة
يوفر Elementor الكثير من الأدوات لتخصيص صفحات موقع ووردبريس الخاص بك، لكن اتقانه سيتطلب بعض الوقت والممارسة. أيضًا عليك ألّا تغفل عن مواكبة التطورات في هذا المجال إذ أن هنالك العديد من إضافات بناء المواقع التي ظهرت بقوة على الساحة وهي تقدم مجموعة مختلفة من المميزات المنافسة لإضافة Elementor مثل Astra وغيرها. أيضًا يمكن لمقالاتنا السابقة مساعدتك في إعداد موقع ووردبريس الخاص بك بسهولة إذا لم تكن قد أنشأته بالفعل.



