على بركة الله
- معضم من قام بانشاء مدونة ام موقع يعاني من ثقل التصفح و بطئ الموقع بشكل جنوني، اليوم سنقوم بشرح الاضافة التي ستقوم بتسريع الموقع و ضغط الصور و الاكواد الخاصة بك.
جدول المحتويات
ما هو wp Rocket؟
WP rocket هي اداة WordPress لتخزين المؤقت المساعد هو فعال للغاية في تسريع وقت تحميل موقع الويب الخاص بك.
انشاء الموقع : كيفة انشاء مدونة ناجحة و الربح من الانترنيت
مزايا wp Rocket؟
يطبق WP Rocket على الفور 80٪ من أفضل ممارسات تحسين الأداء.
ليست هناك حاجة لتعديله ؛ فبمجرد تنشيطه ، سيستفيد موقعك على الويب على الفور من:
ذاكرة التخزين المؤقت الثابتة لسطح المكتب والجوال وهي نسخة HTML الثابتة من المحتوى الخاص بك.
التخزين المؤقت للمتصفح : يقوم هذا بتخزين أنواع معينة من الملفات على الكمبيوتر المحلي للزوار.
دعم Cross-Origin لخطوط الويب (على Apache).
اكتشاف ودعم مختلف المكونات الإضافية والمواضيع وبيئات الاستضافة من جهات خارجية ؛
مزيج من النصوص المضمنة والثالثة.
تحديث ذاكرة التخزين المؤقت لأجزاء سلة التسوق WooCommerce .
يعتني WP Rocket تلقائيًا بكل هذا ، لذلك لن تحتاج إلى لمس الرمز لجعل موقعك أسرع. ما عليك سوى الاستمتاع بالتحسين الفوري في وقت التحميل إلى جانب نتائج GTMetrix و PageSpeed الأفضل!
في الوقت نفسه ، إذا كنت تفضل تخصيص إعداداته وتحقيق أقصى استفادة من قوة WP Rocket ، فلديك مجموعة واسعة من الخيارات المتقدمة للاختيار من بينها: التحميل البطيء للصور ، التحميل المسبق لملفات خرائط XML ، تحسين خطوط Google ، CSS و JS التصغير والتحميل المؤجل لملفات JS وتحسين قاعدة البيانات وغير ذلك الكثير.
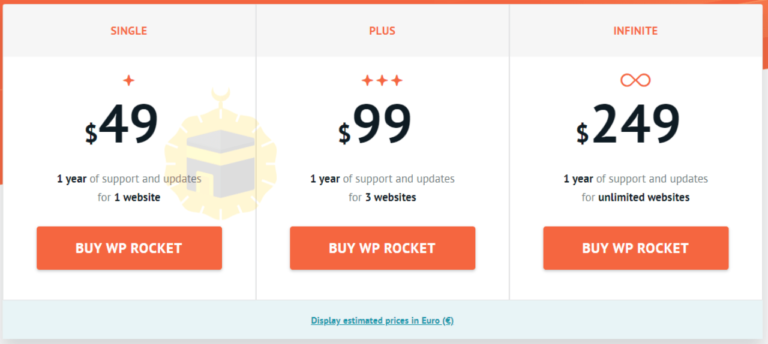
للاستفادة من كل هذا ، اختر بين ترخيص واحد (49 دولارًا أمريكيًا مقابل 1 موقع ويب) أو ترخيص ( $99 أمريكيًا لثلاثة مواقع ويب أو ترخيصًا غير محدود (249 دولارًا أمريكيًا لمواقع الويب غير المحدودة). تتضمن جميع التراخيص عامًا واحدًا من الدعم والتحديثات.
خطط WP Rocket والأسعار:
- $ 49 / سنة – 1 عام من الدعم والتحديثات ل موقع 1.
- $ 99 / سنة – 1 عام من الدعم والتحديثات ل المواقع 3.
- $ 249 / سنة – 1 عام من الدعم والتحديثات ل مواقع غير محدودة.

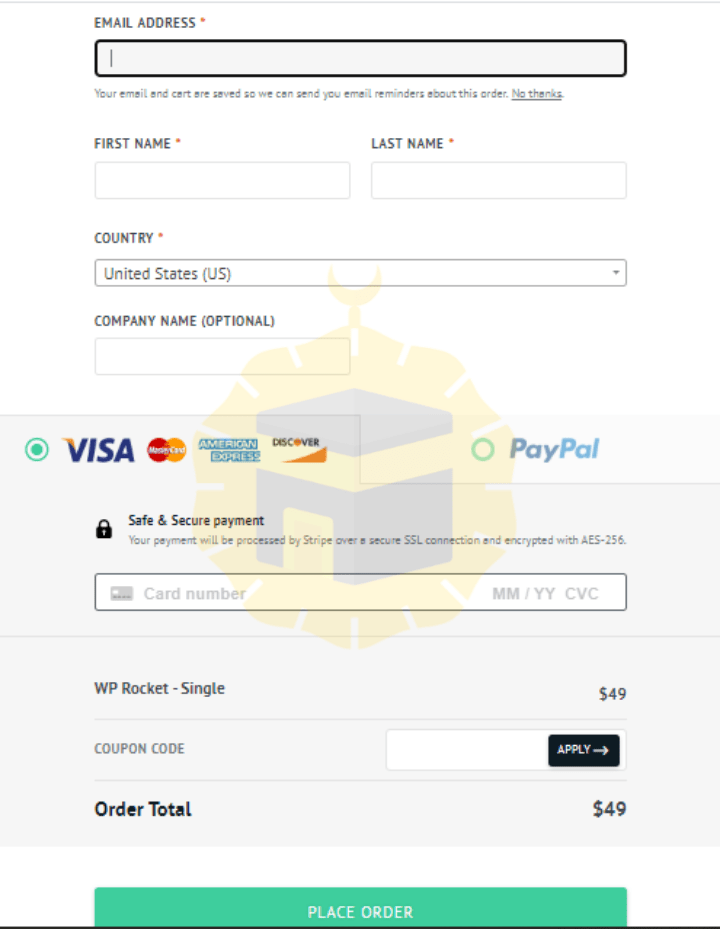
1. قم بتنزيل وتثبيت WP ROCKET
أولا ، توجه إلى موقع WP Rocket
اختر الخطة التي تناسبك واستكمل الخطوات اللازمة لتقديم طلبك.
بعد ذلك ، سيتم إرسال بريد إلكتروني يحتوي على معلومات تسجيل الدخول إلى حسابك على wp-rocket.me. اذهب وتسجيل الدخول ، و “حسابي” سوف تجد رابط التحميل. قم بتنزيل وحفظ ملف مضغوط على جهاز الكمبيوتر الخاص بك.
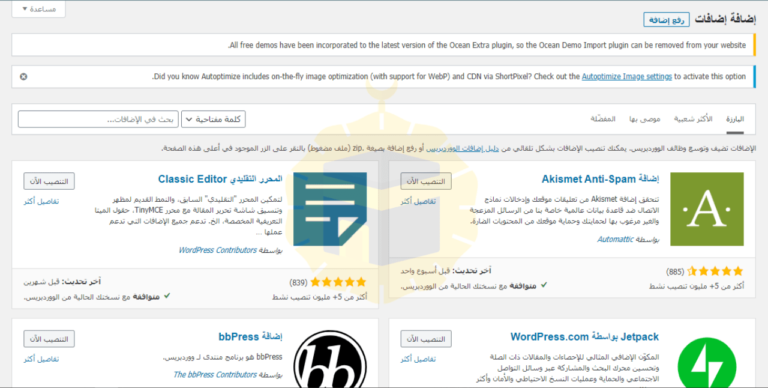
بعد ذلك ، تسجيل الدخول إلى حسابك WordPress اذهب الى الإضافات -> إضافة جديد -> تحميل البرنامج المساعد.
ما عليك سوى تحميل وتثبيت إصدار الملف المضغوط من WP Rocket.
هناك مواقع و طرق كثيرة للعمل و جلب الترافيك من الانترنيت، لمزيد من المعلومات اقرأ المقالة التالية:
2. أفضل الإعدادات الموصى بها wprocket
الآن حان الوقت لتكوين WP Rocket وفقًا للإعدادات الموصى بها.
أولا انتقل إلى الإعدادات ->wprocket، وسيتم نقلك إلى صفحة إعدادات المكون الإضافي. هناك 10 علامات تبويب أو أقسام ستحتاج إلى تكوينها وقرص الإعدادات:
لوحة التحكم (التبويب الافتراضي)
إعدادات ذاكرة التخزين المؤقت
إعدادات تحسين ملفات CSS و JS
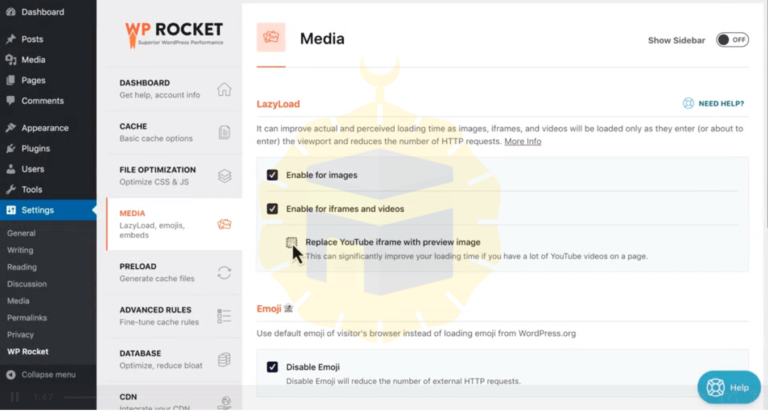
إعدادات الوسائط
إعدادات التحميل المسبق
إعدادات القواعد المتقدمة
إعدادات قاعدة البيانات
إعدادات CDN
إضافات (Cloudflare)
الأدوات

عند اختبار الخيارات في WP Rocket ، يرجى استخدام العملية التالية:
قم بتنشيط الخيارات مرة واحدة ، وليس كل شيء في وقت واحد
بعد كل خيار تقوم بتنشيطه ، تحقق من موقعك في نافذة متصفح حيث لم تقم بتسجيل الدخول إلى WordPress. تعمل نافذة التصفح المتخفي / الخاص بشكل جيد. من خلال القيام بذلك ، ستتمكن من معرفة ما إذا كان خيار معين يسبب أي مشكلة.
تحقق من أنواع قليلة من الصفحات على موقعك. إذا كان أي شيء لا يبدو صحيحًا ، فلا داعي للذعر! قم بتعطيل الخيار الأخير الذي قمت بتنشيطه وسيعود موقعك إلى وضعه الطبيعي.
تطبيق أفضل كونفيغ (اعداد) :
– وسائل الإعلام> LazyLoad
نوصي بتنشيط LazyLoad ، لأنه يساعد على تقليل التأثير السلبي للأداء للصور ، من خلال تحميلها فقط عندما يقوم الزائر بالتمرير لأسفل الصفحة ويحتاج بالفعل إلى رؤيتها. يمكنك قراءة المزيد عن هذا على مدونتنا.
– ذاكرة التخزين المؤقت> الجوال
إذا كان لديك موضوع سريع الاستجابة ، فنحن نوصي أيضًا بتمكين و تفعيل ذاكرة التخزين المؤقت للجوال لتطبيق جميع التحسينات لمستخدمي الجوال أيضًا.
– تحسين الملف> الإعدادات الأساسية
في معظم الحالات ، يمكنك أيضًا تشغيل Minify HTML وإزالة سلاسل الاستعلام ودمج ملفات خطوط Google. لن ترى تأثيرًا كبيرًا على وقت التحميل ، لكنها تعتبر أفضل الممارسات.
– تحسين الملف> تصغير / دمج ملفات CSS / JS
يُعد تصغير ملفات CSS و Javascript لإزالة المسافات البيضاء والتعليقات من أفضل الممارسات للمساعدة في تقليل حجم ملفاتهم. قد يؤدي ذلك إلى تحسين “درجة أدائك” ، ولكن ليس له دائمًا تأثير كبير على وقت التحميل الفعلي.
يأخذ الخيار Combine CSS files جميع ملفات CSS على موقعك ويدمجها في ملف واحد. لذا إذا كان لديك 10 ملفات CSS من قبل ، فسيكون لديك الآن 1.
سيجمع Combine JS جميع ملفات جافا سكريبت ، بما في ذلك النصوص البرمجية المضمّنة ، ثم تحميل الملف المدمج في أسفل صفحتك ، حتى لا يمنع عرض الصفحة.
– تحسين الملف> تحسين تسليم CSS
هذا خيار متقدم ، وقد لا يكون مناسبًا لكل موقع. هذا يعتمد حقا على كيفية بناء موقعك. عند تنشيط هذا الخيار ، ستقوم الأداة بزيارة كل نوع من الصفحات على موقعك وإنشاء Css للمسار الحرج. هذا يساعد على وقت التحميل المتصور لموقعك.
– تحسين الملف> تحميل JavaScript مؤجل
يضمن تأجيل جافا سكريبت عدم حظر صفحتك أثناء عرضها. و “الوضع الآمن” يعني أنه لن يتم تأجيل ملف jQuery الرئيسي. تعتمد العديد من المكونات الإضافية على jQuery ، وإلا قد لا تعمل بعض الوظائف على موقعك. إذا قمت بإلغاء تحديد هذا الخيار ، تحقق من موقعك بعناية. تأكد من أن جميع العناصر التفاعلية في موقعك – مثل شريط التمرير أو القائمة – تعمل بشكل صحيح بعد تنشيط هذه الخيارات المتعلقة بـ JavaScript.
بهذ نكون قد اكملنا الشرح، لمزيد من المعلومات ندعوك الى قراءة المقالات المتنوعة في موقعنا :