Praise be to Allah.
– If you have a Shopify store and want to make money, you should read this article very carefully, because we will try to explain all errors in detail in order to avoid them.
Table of Contents
Speed of the website / online store
Do not expect to reach the first places in the search engine and your site is slow, many studies have proven that the visitor will not wait more than 5 seconds when the site loads and then moves to another site.
The speed of the store is one of the most important factors of “Web performance optimization” to improve your sites for the user and the search engine, and more than one expert and a specialized site in the SEO made it clear that a slow site cannot reach the first positions even if it meets all the conditions of Google to improve the search engine, so we have to pay attention to it.
The speed of the wesite is very important, because Google’s algorithm loves fast websites and therefore will be on the first pages, measure all pages unilaterally, use images (small size) and this by pressing Use tinypng site and this after you give it the appropriate dimensions “resiez”.
Now we will talk on another side, which is page load time and reduce waiting time by improving the download of “load” servers of our site with orders that prioritize the visitor to access the content, measure the speed of your site / store before starting to explain to notice the difference yourself, use the gtmetrix platform and speed, these two sites are also characterized by providing Solutions to the problems you are having.
If you are one of the designers interested in presenting the best works and projects, then of course you know that downloading time of the website requires downloading the files on the server such as HTML, JavaScript and CSS files, and the more the size of these files the more time the website loads, this means slow the speed of the site, so work to improve these files It is extremely important to reduce the delay time to a minimum.
Very easy and simple steps to improve CSS files:
– Always abbreviate: reduce the instructions to one clear, expressive and brief statement, that is what is required. Use of these shortcuts will reduce the size of the CSS file dramatically and effectively affect the speed of the website.
-Get rid of everything unused! : Extra parts of the CSS code that are not used for any purpose, are an unnecessary addition in the file size, and this adds additional burden when loading!
– Make the instructions arranged as possible: Making the instructions arranged and easy to read has many benefits, in addition to that it facilitates the maintenance process, whether you are the one performing it or anyone else, because reading many successive instructions line by line to discover all the gaps/Bugs is not an easy thing.
-Use the automatic compression of the files: get rid of all these extra codes after completing writing the entire file before publishing it. This can be done manually through any Shell script or any other similar application, but this is not very necessary, If automatic pressure takes care of it.
– Cache must be relied on, but properly.
Applications
After creating your store and obtaining traffic, you may not get collateral, and in case you got it, it will not be so many applications were created for these stores that help you to improve the conversion rate and increase profits, but these applications can break the code of your site and slow it down, and for this we advise you to remove unnecessary applications Especially those that run in the background of your store.
Extensive use of images and GIF
The use of gif and images directly affects the speed of the store and lose its luster (you can use only one). Also, don’t forget to use images with high quality and high resolution after compressing them.
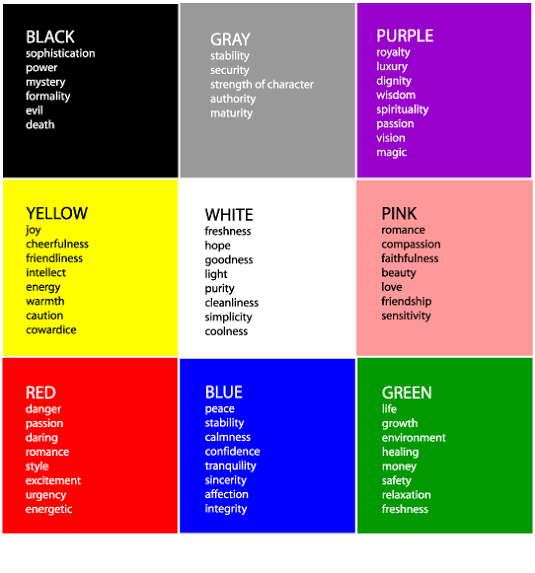
Colors
The consistency of colors is very important, the scattered and many colors affect the consumer’s purchasing decision:

Sales page
This page has great importance, because it is the page that we will send the customer to, it must be given great attention especially in terms of design, fonts used, color consistency, sizes and colors of buttons, enabling comments if possible and others.
Do not exaggerate with sympathy
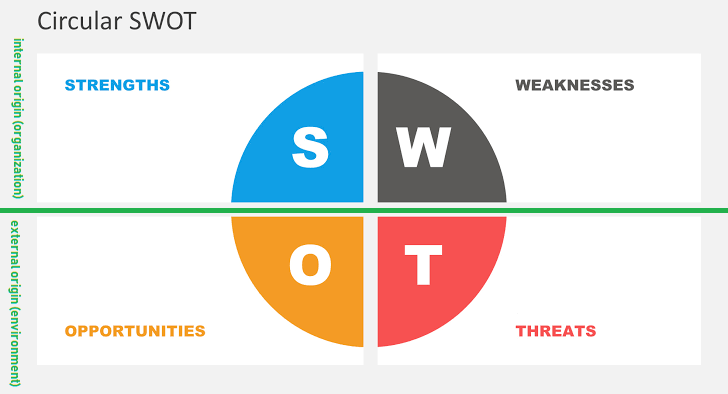
Empathy a lot loses you a lot of money, so you should monitor the market with caution, do not throw money on failed ads, always study your strengths and weaknesses (I advise you to research about SWOT), you should always know that these are economic projects so you must know all Aspects.

"Nich" may not suit you
Most of the builders of Shopify store allocate it to one Nich and one product, this may be profitable, and this may be not, then and he has to start again i.e: domain, theme, applications, and price of Shopify …, while if you have a General store “unallocated”, you are limited to switching products only, so think well.

the prices
There are many who have stores on Shopify use the free theme, so you should save the money and use it in the right place (marketing, virtual assistant), even the applications. We strongly recommend using applications with a trial period, instead of purchasing applications.
Accounting
Confront your work online as a “business” so you must review all your economic dealings, taxes that you have to pay and others… use “Excel program” to track all the operations that you do, try many products, one of which may be a profound profit that changes the course of your life .
Add customer feedback

After a while, it is always preferable to add comments and opinions of customers, and this to add more confidence between your brand and customers.



